Dizajn trendovi u izradi web sajtova se menjaju i prilagođavaju potrebama korisnika zavisno od njihovih navika, ponašanja i ukusa. Tako i oni koji prate trendove moraju da budu konstantno u toku sa tim šta je novo i aktuelno, kako bi svojim web sajtovima podelili neki novi, sveži izgled i tako koketirali sa svojom ciljnom grupom, održavajući konstantno njenu pažnju na istom nivou.
Kako nam se polako približava kraj ove teške 2020. godine, vredelo bi sumirati neke od trendova u web dizajnu koji su je obeležili.
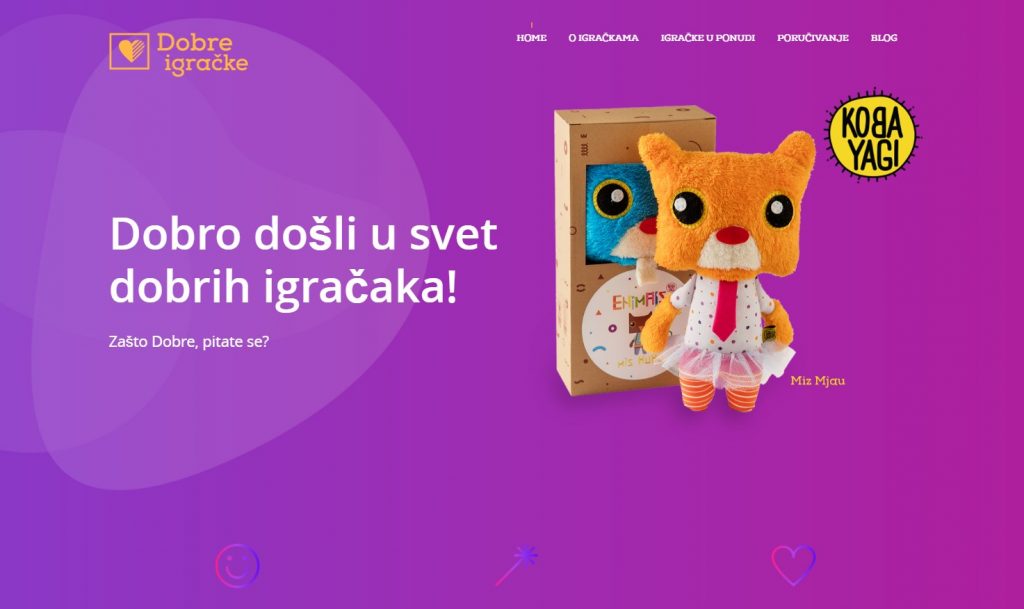
- Gradijenti
Ako pogledamo izgled sajtova, savremeni, minimalistički koncept preovlađuje u web dizajnu već prilično dugo, toliko da je počeo da postaje i pomalo dosadan i neatraktivan. Kako bi obogatili korisničko iskustvo (UX), web dizajneri su počeli da unose neke novine u pogledu boja, i prave vizuelne atrakcije i igre sa živim bojama u raznim prelivima.
Kada se uzmeu obzir još i to da se te gradacije boja mogu i koristiti da se njima prezentuje brend, u vidu mešanja boja koje ga predstavljaju, stiče se dobitnička kombinacija koja povećava pažnju korisnika i daje mu osećaj punoće.
Gradijenti se mogu koristiti na različite načine, počev kao prateći motivi, boje pozadina, ali i kolorni filteri preko fotografija i ilustracija.

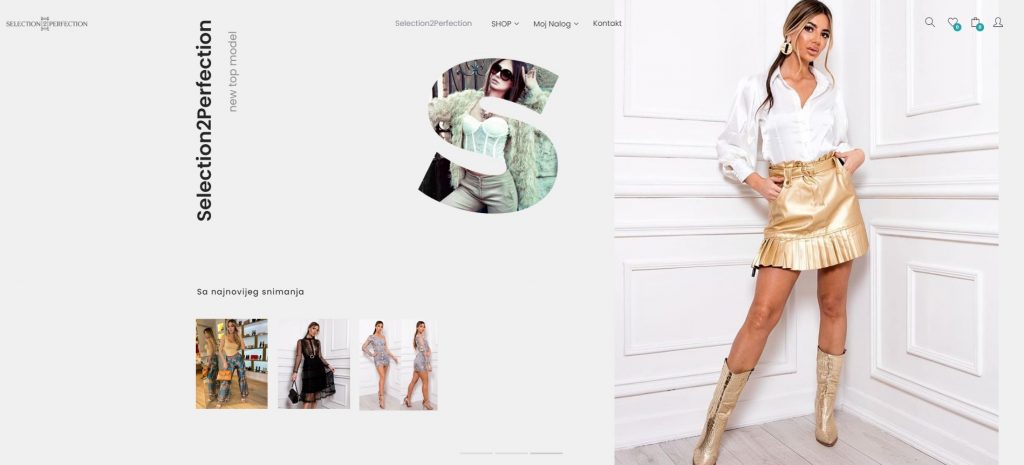
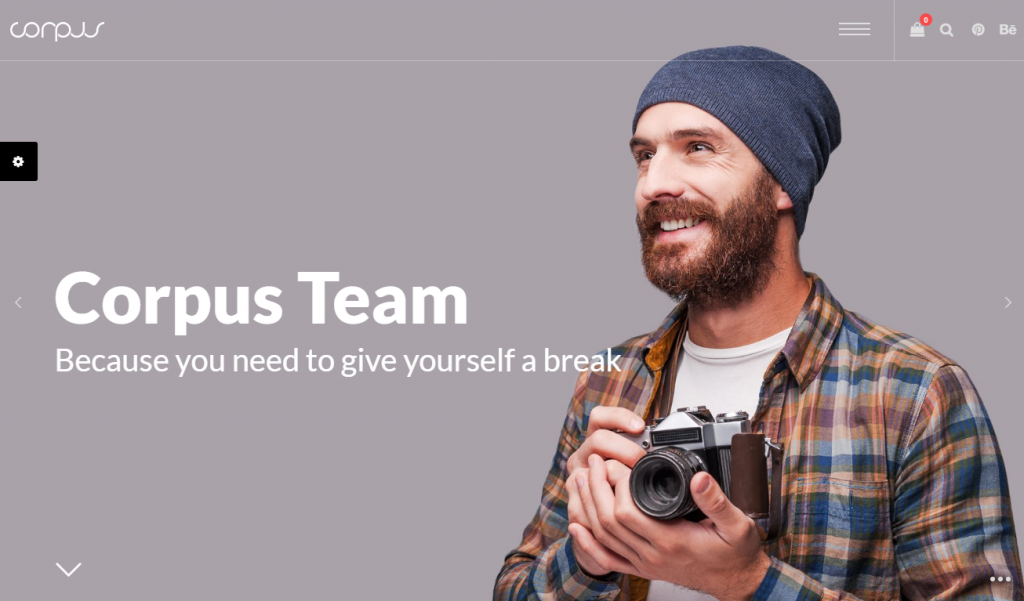
2. Asimetričan dizajn i prazan prostor
Ovu godinu svakako obeležava i asimetričan dizajn, koji težinu vidnog polja često prebacuje na jednu stranu, time dajući artistički utisak onome što se prezentuje, istovremeno uvodeći više praznog prostora koji omogućava dizajnu i ostalim elementima da bolje “dišu” zajedno.
Istovremeno ovaj način predstavlja najbolju podlogu za predstavljanje poruka koje pozivaju na akciju (Call to action).

3. Masivni fontovi
U pogledu tekstova, ovu godinu definitivno karakterišu snažni, jaki fontovi u naslovima koji se koriste u službi grafičkih elemenata da se istaknu pojedine stavke na interfejsima minimalističkih sajtova. Naravno ovde treba biti oprezan i ne preterivati sa njima, jer svoju pravu snagu mogu da pokažu samo ako se koriste umereno. U suprotnom postoji šansa da naprave suprotan efekat i unište balans te zaguše interfejs i korisničko iskustvo posetioca.
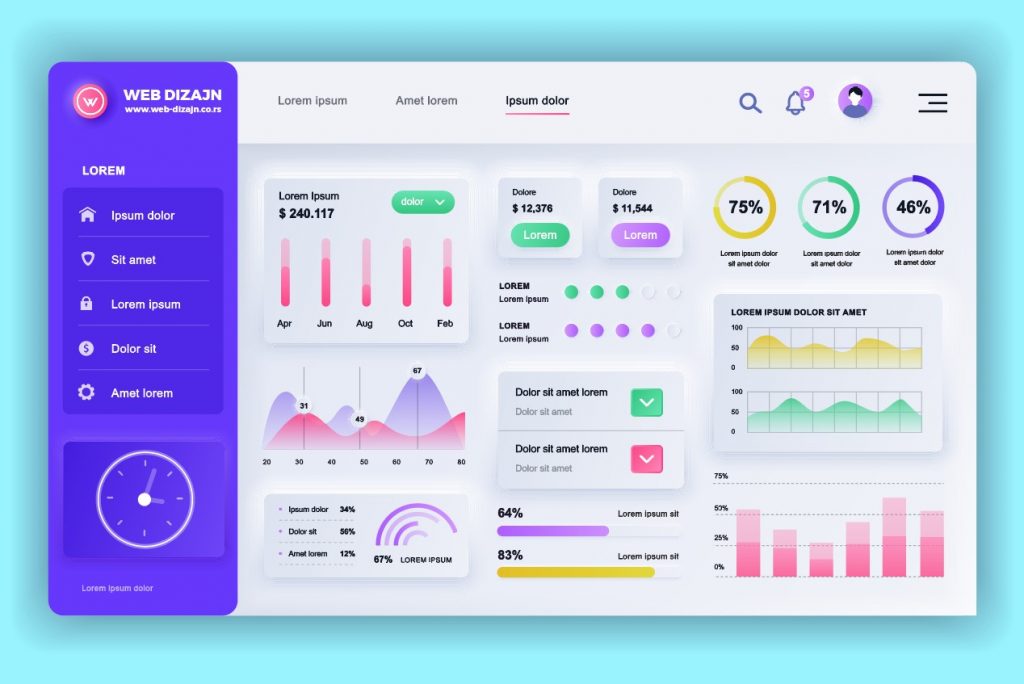
4. Neumorfizam
Za razliku od skjumorfnog dizajna koji je obeležio prethodnu deceniju, današnji trendovi u prikazu elemenata su evoluirali ovaj stil u neumorfni dizajn koji ima za cilj da prikaže elemente u 3D formi, stvarajući prividan utisak njihove trodimenzionalnosti, ali bez onoga što je obeležavalo skjumorfni dizajn – materijalizacije. Neumorfni dizajn se odlikuje pre svega senkama i gradijentima kojima se dočarava utisak plitke trodimenzioalnosti.
O ovome će više biti reči u sledečem članku u kojem nameravamo da se potpuno posvetimo tome.

5. Skrivena navigacija
Jedan od bitnijih trendova ove godine je sakrivanje navigacije u hamburger menu, čime se postiže dodatno osećaj minimalizma, i posetiocima pruža bolji osećaj preglednosti vizuelnih poruka u odnosu na ostatak elemenata sajta koji imaju svrhu funkcionalnosti.

6. Pun prikaz sajta
Trend koji je u prethodne 2-3 godine uzimao maha u ovoj godini je došao do izražaja u punom svetlu – pun prikaz sajta, od ivice do ivice browsera.
Na ovaj način se postiže najviše u smislu prostora za različito pozcionirane vizuelne elemente, ali i uvođenje praznog prostora koji smo pomenuli.
Ipak, ovaj trend je zadržao ponešto od standardnog, u smislu naziva ili slogana koji se pozicioniraju levo u odnosu na Call to action poruke koje se postavljaju u desno.
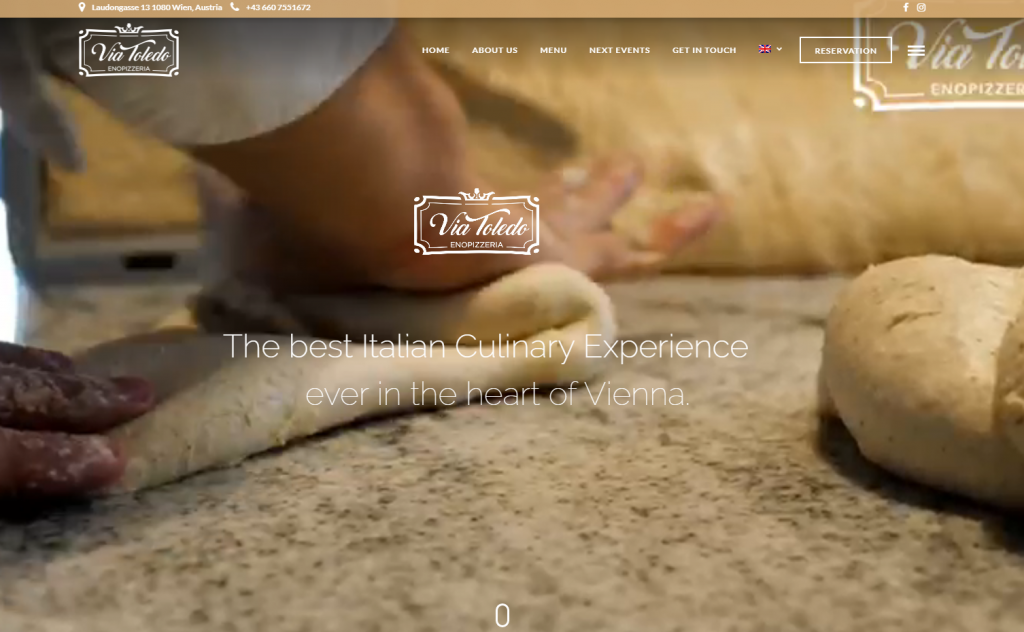
7. Pozadinski video
Slično kao i sa trendom punog prikaza sajta koji je tokom protekli godina doživljavao razvoj, ove godine je punu snagu dobio i video koji se postavlja u pozadini sajta, a koji doprinosi živosti i dešavanja na sajtu.

Primećeno je i da se posetioci zadržavaju duže na sajtovima koji imaju video pozadine, u želji da vide do kraja šta će se desiti u samom videu.
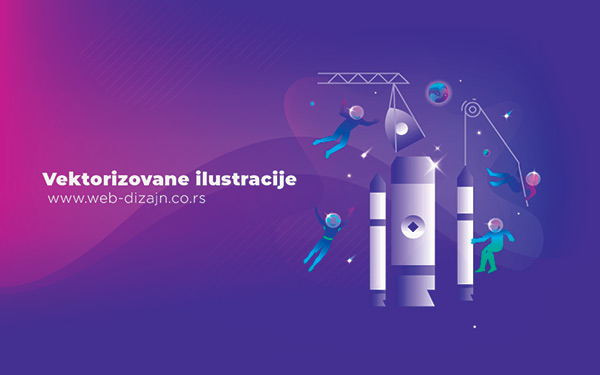
8. Geometrizovane vektorske ilustracije sa siluetama ljudi
Veoma popularan način prikazivanja različitih situacija ili odnosa ljudskih figura u 2020. godini zauzele su vektorske ilustracije sa siluetama ljudi, koje su geometrizovane, tako da pomalo podsećaju na neke figure iz umetnosti 20. veka. Njih prate najčešće pastelne boje ili pak gradijenti koje smo pomenuli. Ovakav način predstavljanja situacija predstavlja suptilniji pristup u vizuelnoj komunikaciji sa posetiocima i daje osećaj bestežinskog i lakoće, te često imamo utisak da se one nalaze u nekom bestežinskom prostoru koji kao da ih je progutao.

9. Mikrointerakcije
Mikrointerakcije predstavljaju pokušaj da se elementima daju neke osobine reakcije na akcije koje ljudi izvode koristeći ih na sajtu, bilo to klikom mišem ili prstom po ekranu. Tako na primer kada kliknemo na dugme za otvaranje menija, ono se pretvori u vidu neke animacije u karakter X koji označava gašenje. Ili prelaskom miša preko nekog elementa, on promeni boju, skrol navigacija promeni oblik i sl. Ovakve mikrointereakcije daju osećaj interaktivnosti korisniku i toga da se pred njim nalazi nešto živo što reaguje na njegovo prisustvo.
Sličan efekat se postiže i lazy load animacijama, kada na primer skrolujete na dole, i time vam se pojavljuju elementi, ulaze sa strane i sl. Na ovaj način se još više obogaćuje iskustvo korisnika.

Željni ste još informacija?
Kontaktirajte nas preko naše Fejsbuk stranice ili putem kontakt forme na našem sajtu, i biće nam drago da sa vama razmenimo informacije koje će vam značiti da bolje razvijete sopstveni proizvod ili osvežite svoj web sajt.